A la hora de diseñar plantillas html para e-mails, debemos tener en cuenta algunas recomendaciones ya que cada gestor de correo tiene sus propios ajustes que nos crean restricciones a la hora de programar.
Lo ideal es simplificar, olvídate de que se vea igual en todos los navegadores. Si quieres una correcta visualización en la mayoría de gestores de correo tu boletín tiene que ser simple. Además te evitaras perdida de tiempo haciendo pruebas.
Antes de hacer el envío final a todos tus contactos. Haz un envío de prueba a los principales gestores de correo (Yahoo, Hotmail, Gmail, Outlook 07, Mac Mail)
A diferencia de las webs a la hora de diseñar y programar templates tenemos que pensar en tablas y programar con los que les gusta a los gestores de correo, es decir olvídate de los estilos avanzados, divs, floats, css externo. Organiza el contenido de la plantilla (imágenes, texto, enlaces…) dentro de celdas (cajas).
Tablas
- Las etiquetas <div> Se pueden usar, pero no se tiene mucho control en todos los gestores de correo.
- Las dimensiones «anchos, espacios de separación» deben darse por medio de los atributos de tablas, definidos en etiquetas <td> de forma individual. Esto es igual para el resto de estilos básicos de HTML (font-family, font-weight, etc) no todos los gestores soportan estilos avanzados (clear, float, z-index, etc).
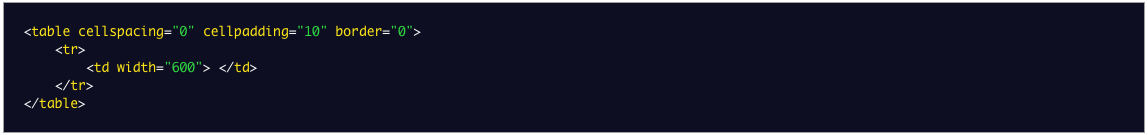
- Si deseas padding en cada celda utiliza el atributo cellpadding de la tabla o usa CSS para cada celda, pero no combinar los dos.

El ancho máximo recomendado de la tabla de la news es entre 600 y 850 píxeles. Esta anchura da buenos resultados en la visualización de la bandeja de entrada de correo y evitamos que se corte en horizontal o que aparezca un scroll.Evita el uso de ancho con porcentajes. Los clientes como Outlook 2007 no los respetan, sobre todo para las tablas anidadas.
Estilos CSS
Hay algunos clientes de correo electrónico que soportan CSS, pero por ejemplo Gmail busca cualquier estilo en el correo electrónico y lo borra (style, body).
En general lo que les gusta a los más importantes gestores es poner los estilos a las etiquetas de forma individual y usar el código completo, evitar la forma abreviada.
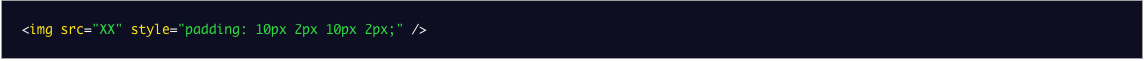
Método abreviado

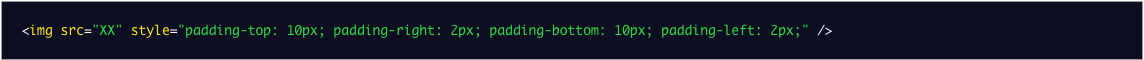
Método completo y correcto

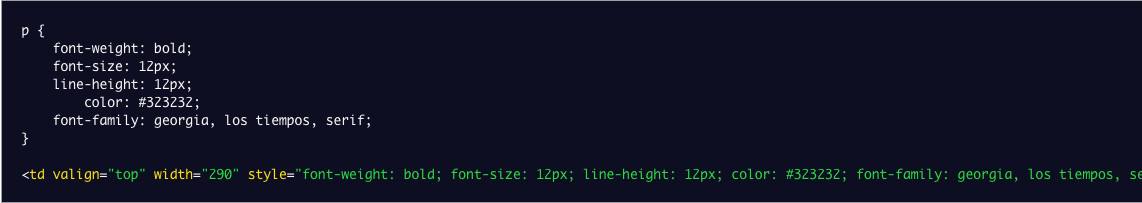
Ejemplo de estilos CSS
p {
font-weight: bold;
font-size: 12px;
line-height: 12px;
color: #323232;
font-family: georgia, los tiempos, serif;
}

- Evitar el uso de código HTML generado en editores de texto (Word o similar), debido a que incluyen código que no es compatible con los gestores de correo electrónico.
- No hay que hacer referencias a hojas de estilo externas pues los proveedores de correo las modifican o eliminan.
Imagenes y color
Muchos gestores de correo electrónico ignoran colores de fondo especificados en el código CSS o el <body>. Para evitar esto usa una tabla principal con ancho 100% y ponle un color de fondo.

|
