La magia detrás de E-nvía 2.0
Con el lanzamiento E-nvia 2.0 quiero explicarte como hemos hecho todos estos cambios, cambios a una web de hace más de 4 años.
LESS > CSS
Como te puedes imaginar cuando se desarrolló E-nvía no se usó ningún pre-procesador de CSS.
El primer paso fue pasar el CSS a LESS usando http://css2less.cc/
Ahora, después de hacer esto, ya estábamos preparados para empezar a romper los estilos.
Adiós imágenes, Hola iconos
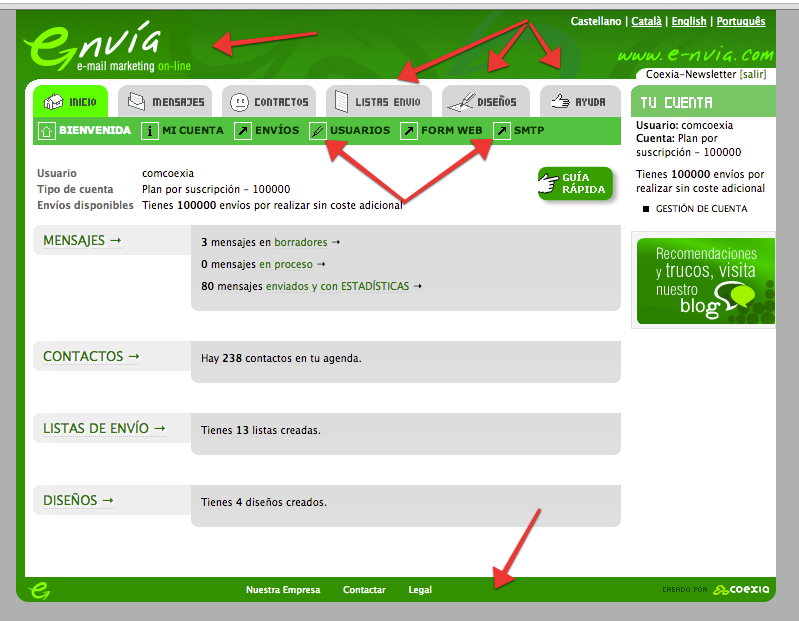
Llegados a este punto teníamos algo claro: las imágenes tenían que desaparecer.
En esa época usamos imágenes para las esquinas redondas, los fondos, la cabeceras, el menú…
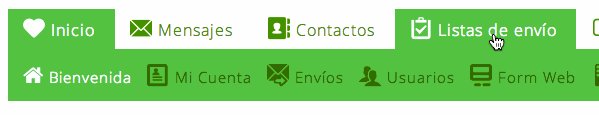
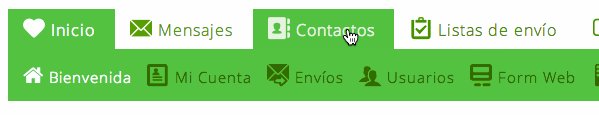
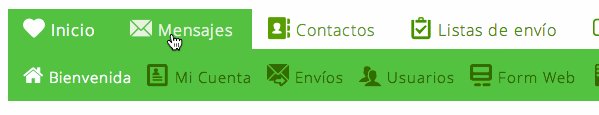
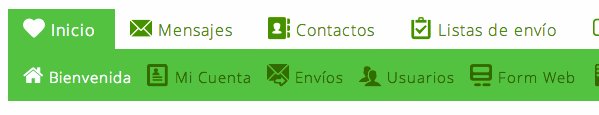
Como no podía ser de otra manera decidimos usar la IcoMoon App para buscar los nuevos iconos del menú. Ahora el menú usa solo fuentes y CSS, nada de imágenes. Esto hace que sea increíblemente fácil cambiar el color de los iconos, animarlos, etc…
Ya ves que son preciosos 🙂
Open Sans
Sin duda uno de los pilares de este rediseño ha sido la tipografía.
Desde Google Fonts hemos incluído la fuente Open Sans en E-nvia.
Es preciosa y hace que todo se lea mucho mejor. Además la hemos hecho un poco más ancha usando el estilo letter-spacing: 1px;
CSS Transitions
Yep, no pudimos resistirnos. A Angela y a mi nos encantan las animaciones CSS 😉
Entra a la herramietna de E-nvia usando Chrome o Firefox verás una genial animación al pasar el ratón por el menú.
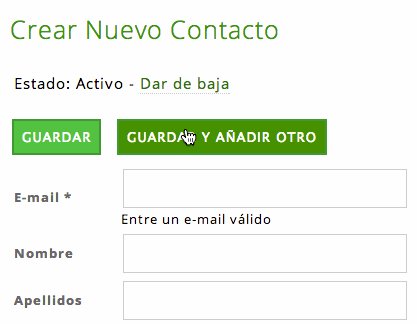
Pero no nos quedamos ahí, todos botones se animan al pasar por encima con el ratón.
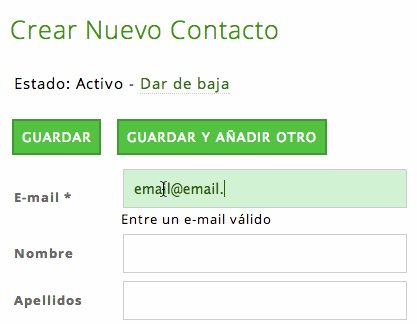
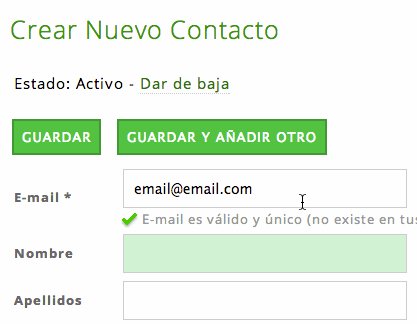
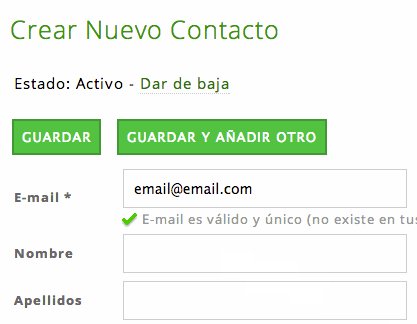
Los formularios también gozan de animaciones cuando vas a escribir en los campos de texto:
PD: Si usas Safari o Internet Explorer, cambia a un navegador en condiciones 🙂
Todos los detalles cuentan
Siempre digo que algunos de los detalles más sutiles crean una gran diferencia.
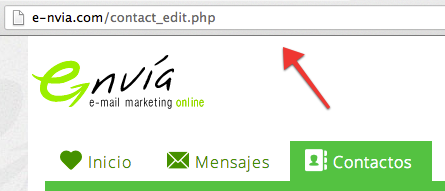
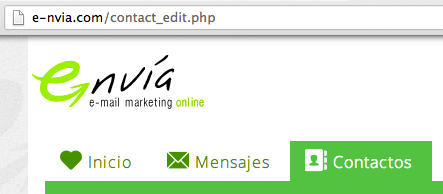
¿Te has fijado que ahora aparece una sobra arriba del todo?
ANTES

DESPUÉS

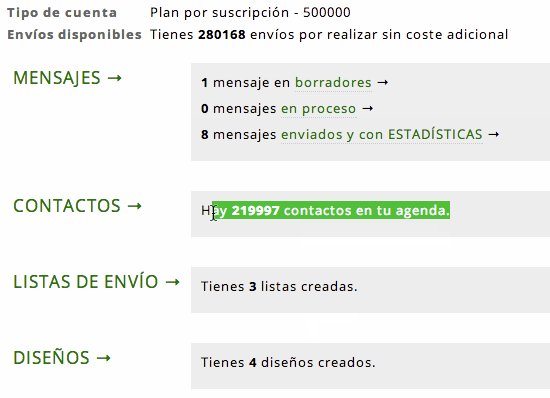
¿Te visto que cuando seleccionas texto el color está personalizado?

¿Qué te parece E-nvía 2.0?
¿Cuál es la mejora que más te ha gustado?
Si no conoces e-nvía recuerda que puedes crear de manera fácil y gratuita tu cuenta de prueba:
Regístrate





No hay comentarios.